
Farming
Covering the full spectrum of farming, agri-business, rural and agricultural audiences, from veterinary to agronomy, land-based sectors and farming industry organisations.
We deliver strategic communications that build reputation, influence and engagement across complex food, farming and environmental supply chains.
A voice your audiences recognise
Our heritage is farming, but we’ve evolved to help clients get their voices heard from across the breadth of the supply chain, from agriculture and the environment, to rural, renewable and sustainability sectors.
These are audiences that we know how to reach; staying ahead of the issues and crafting the content that gets a reaction.
Let's Make Your Mark
Campaigns may span social media, long-form technical content, blogs, video, launch opportunities or optimising web searches. We’re typically elevating the profile of people, products or services, or engaging those with influence — from traditional journalists and industry leaders, to next-gen social media stars.
Success relies on a smart PR and marketing strategy, backed by results tracking and a team that reacts and adapts. We craft creative, insight-driven campaigns that capture attention and deliver impact.
Covering the full spectrum of farming, agri-business, rural and agricultural audiences, from veterinary to agronomy, land-based sectors and farming industry organisations.
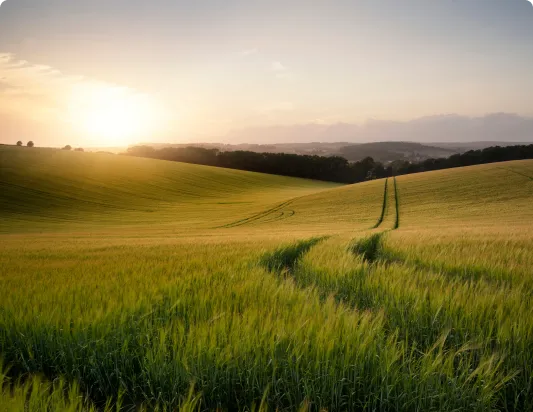
Because we know what goes into cultivating, growing, nurturing and harvesting top quality food and what it takes to navigate commercial production.
Tapping into policy issues, the introduction of regulations or linking to incentives, grants or new research, we know the environmental issues that matter and who’s who.
A forward-looking approach
Clients range from large, corporate blue chips to independent companies. Take a look at our case studies to get a flavour of who we work for, what we do and the results we can help you deliver.






















Talk to us about how Pinstone can help you meet your goals
Insights
Featured Article
Why hire a PR agency when you could employ someone?
A prospective client recently remarked that for our retainer rates, they could just employ someone, but when you consider the full picture, partnering with a PR agency like Pinstone provides far more value than hiring a single employee
At Pinstone, we know that the key to making PR messages truly…
Good PR builds relationships and cuts out the ‘blather’ In…
Young people are fundamental to the future of the food and agriculture…
Keep your finger on the pulse.